プログラミング 画面設計


製造業の業務改善 効率化 自動設計の設計維新

チャットボットで業務を自動化できるサービス Dejiren ウイングアーク1stが開始 It Leaders

基本設計書サンプル 書き方 若手プロマネの羅針盤
プログラミング 画面設計 のギャラリー

コードを書くだけではない プログラマーの4つの仕事内容を徹底解説

Webシステムプログラミング設計書15

苦手なエンジニアが多いドキュメント制作スキル エンジニア入門 未経験者のlaブログ

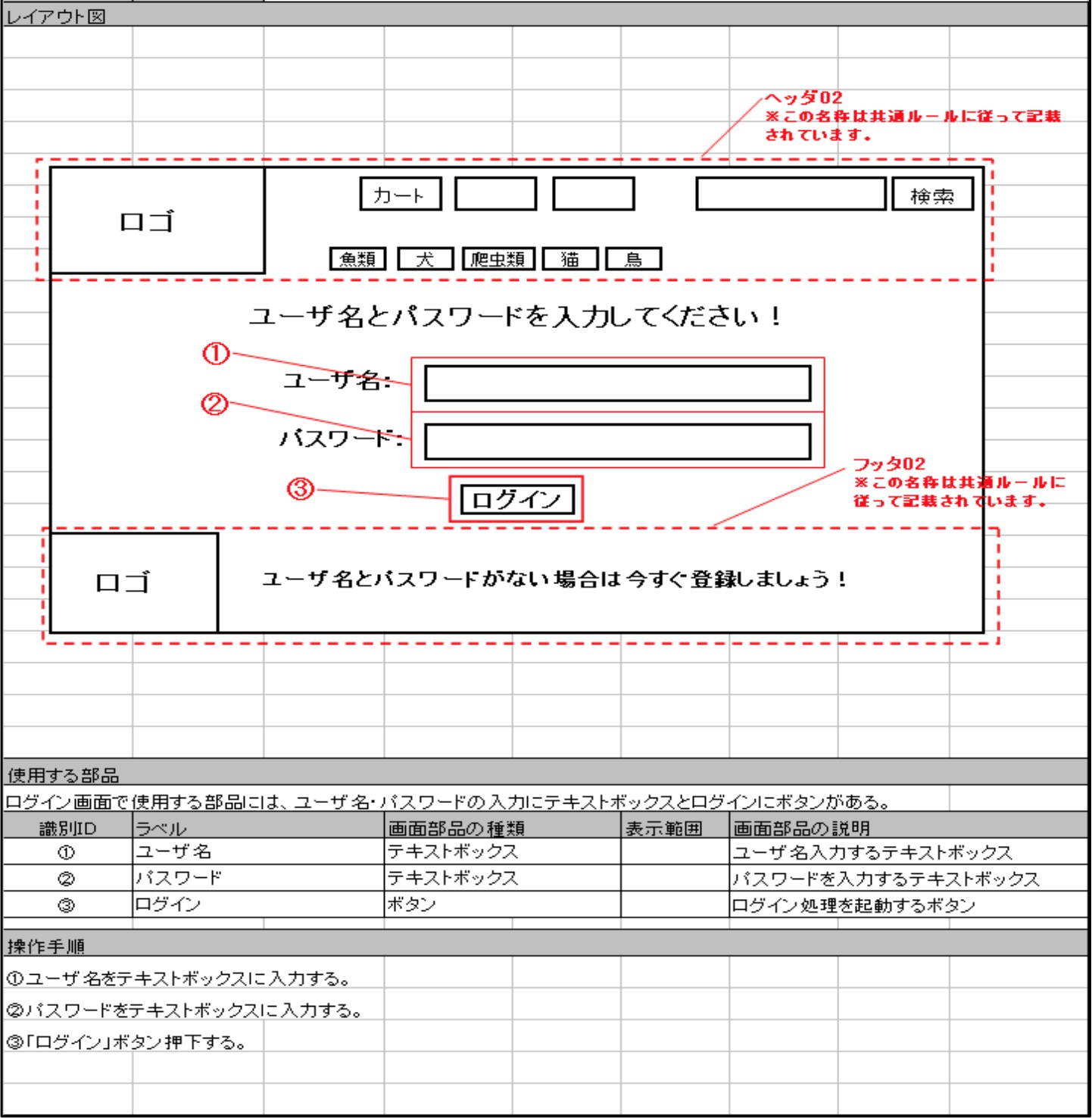
画面設計書を作成する

講座追加のお知らせ 実践的なスキルが身につく無料のプログラミングスクール 0円スクール

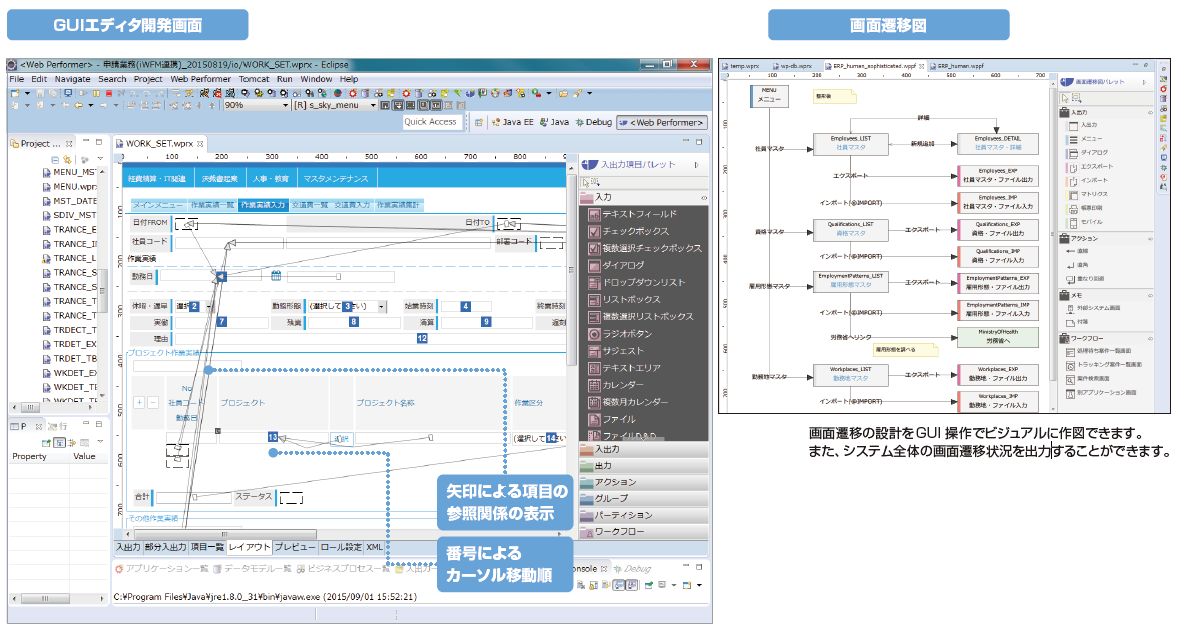
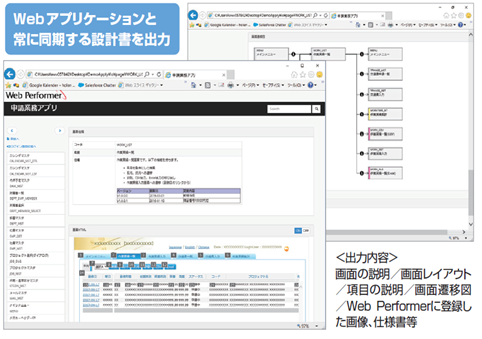
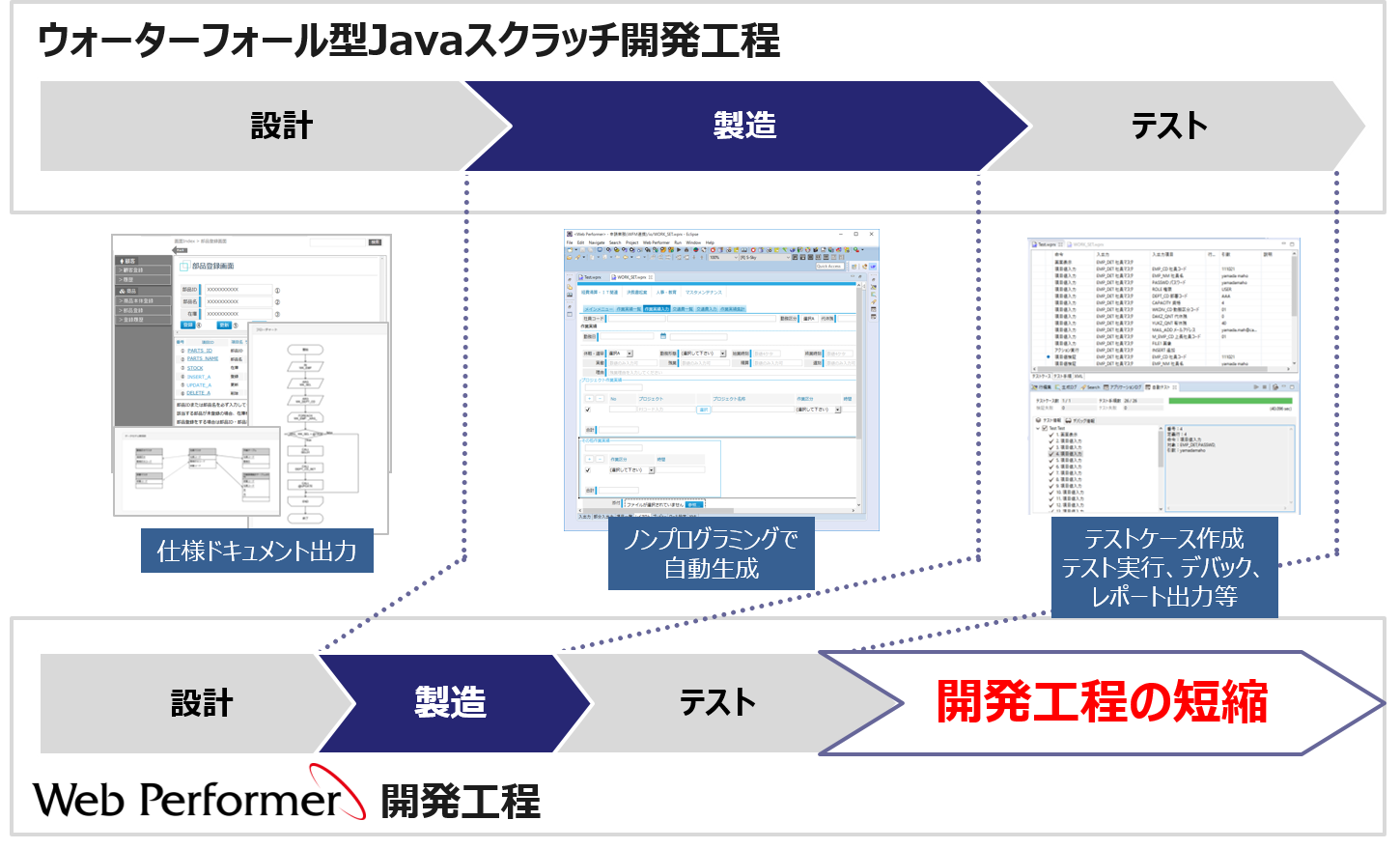
Web Performerについて Web Performerの導入支援 開発 コンサルなら株式会社wings

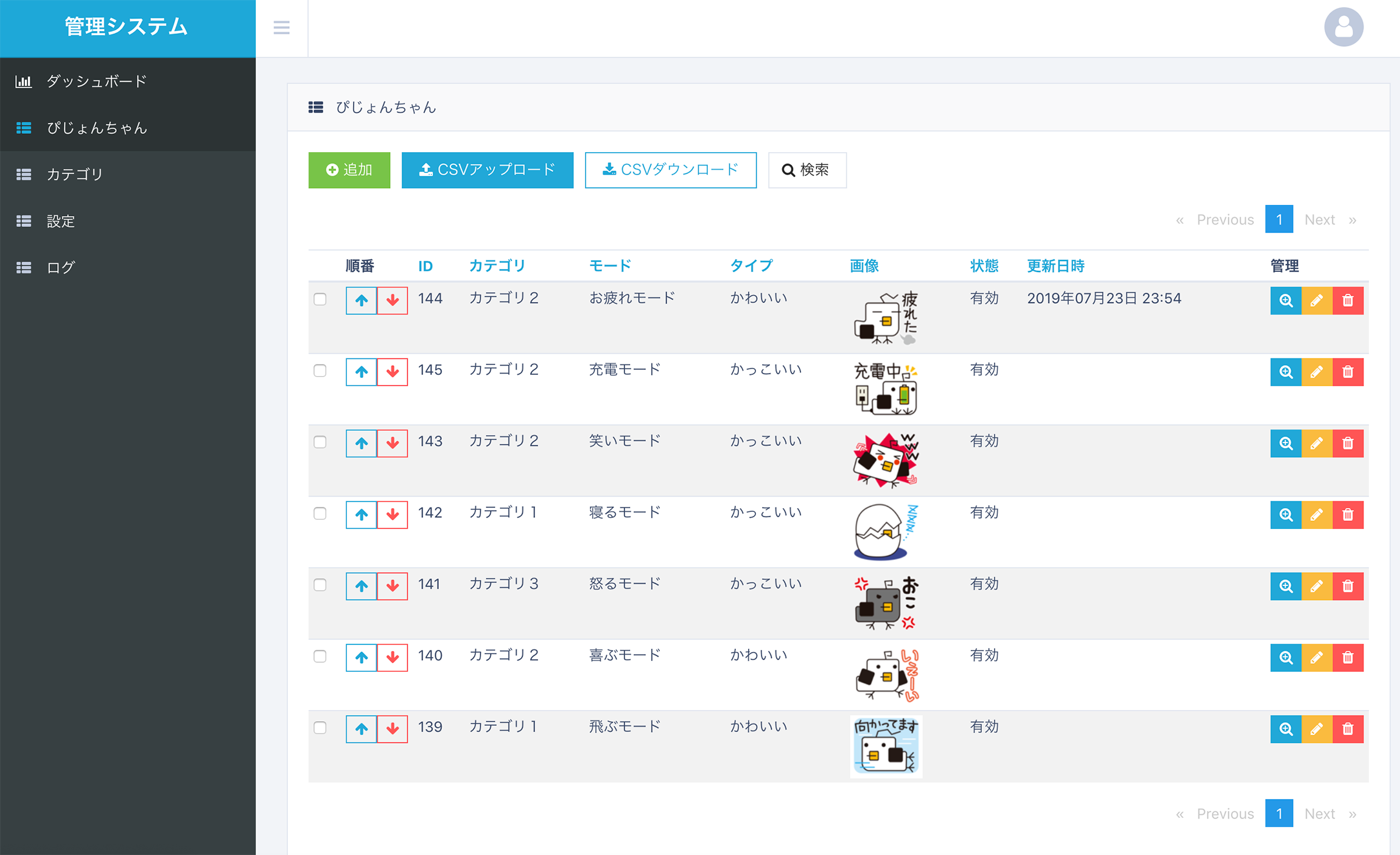
プログラミング不要 データベースから管理画面を自動作成するpigeon Frameworkをリリース 株式会社ロフタルのプレスリリース

Web開発者の概念ベースのアイソメトリック設計のためのラップトップでのコーディングとプログラミングアプリweb開発のコンセプトプログラミング コーディング青い背景に仮想画面 つながりのベクターアート素材や画像を多数ご用意 Istock
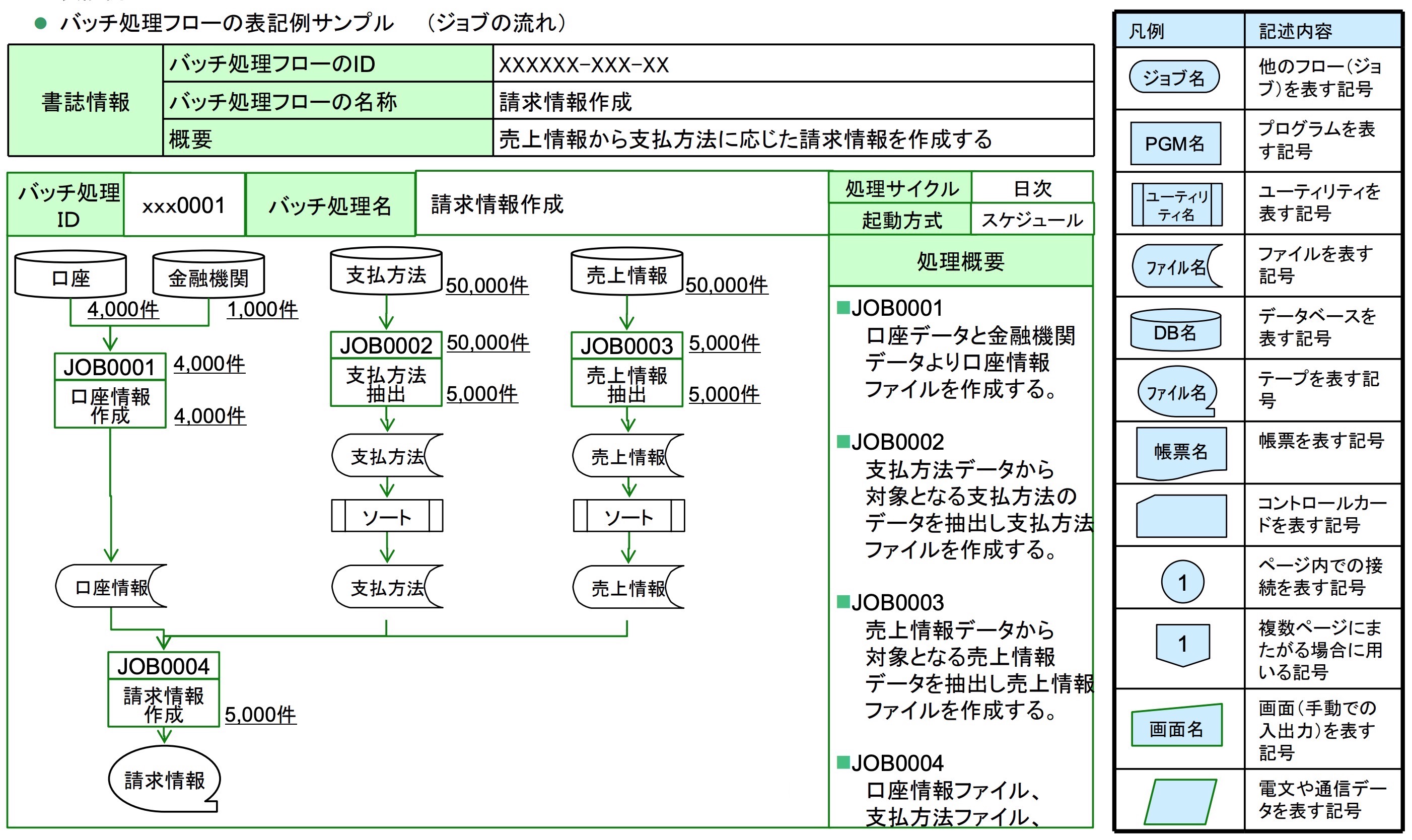
Www Ipa Go Jp Files Pdf

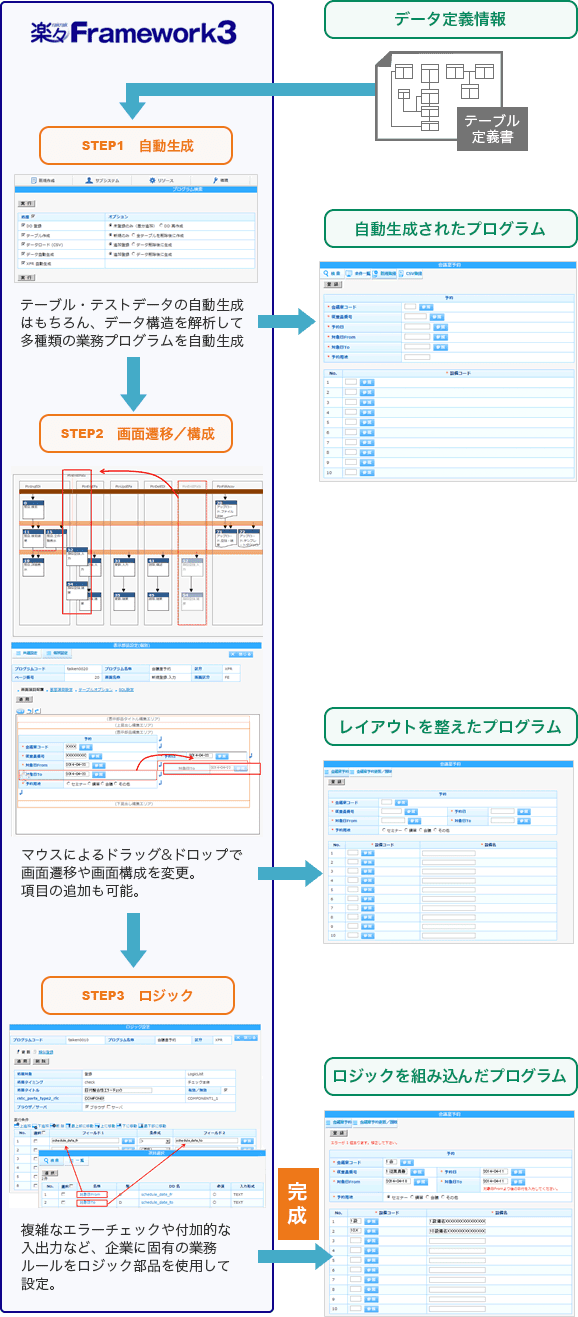
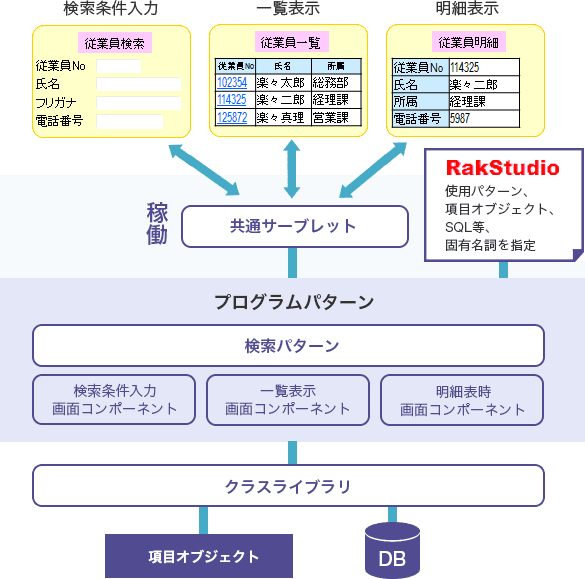
機能 基本機能 部品組み立て型webアプリケーション開発基盤 楽々framework3 楽々フレームワーク 住友電工情報システム株式会社

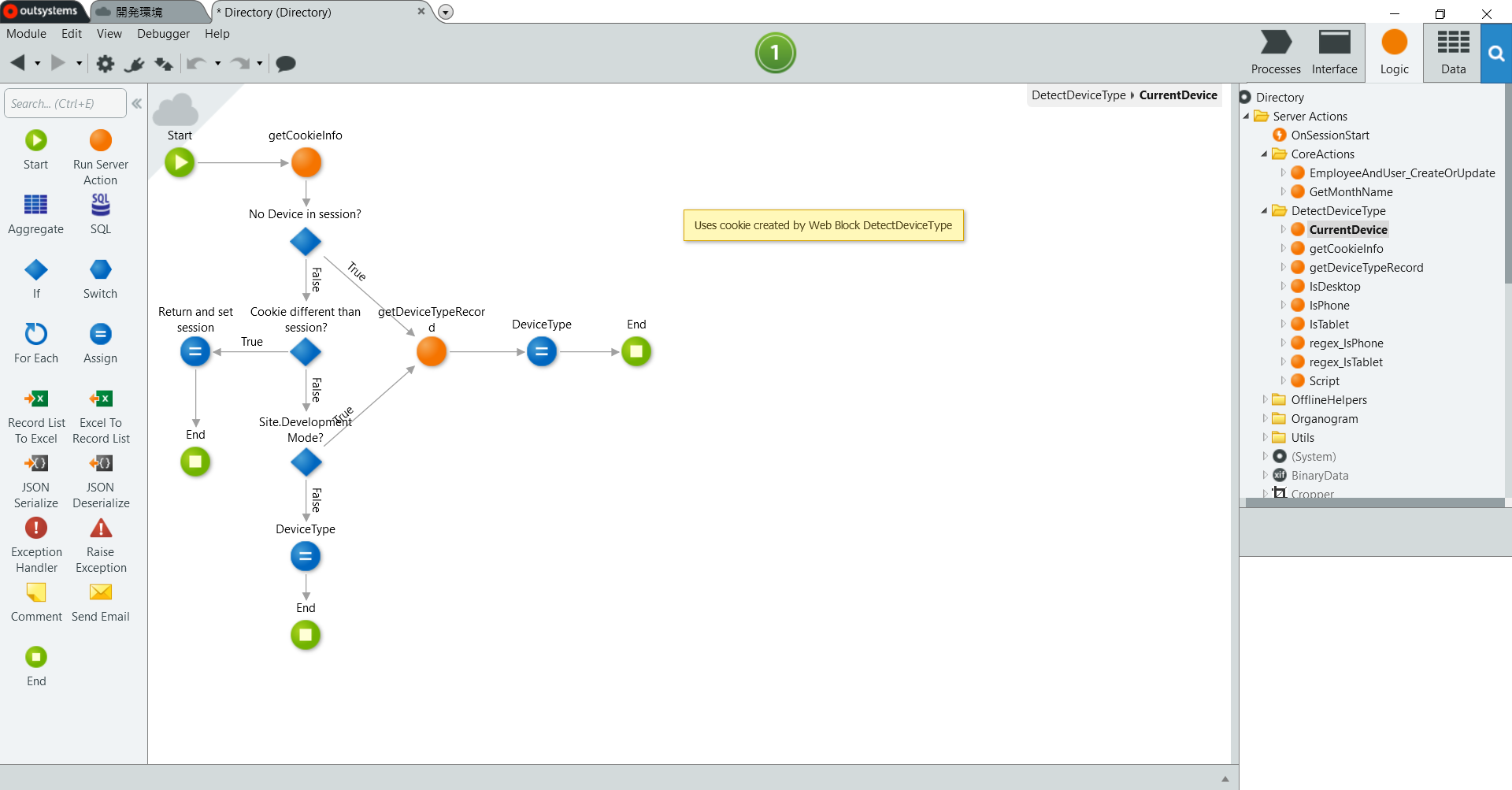
世界トップの超高速開発ツール Outsystems とは Rpa Hack

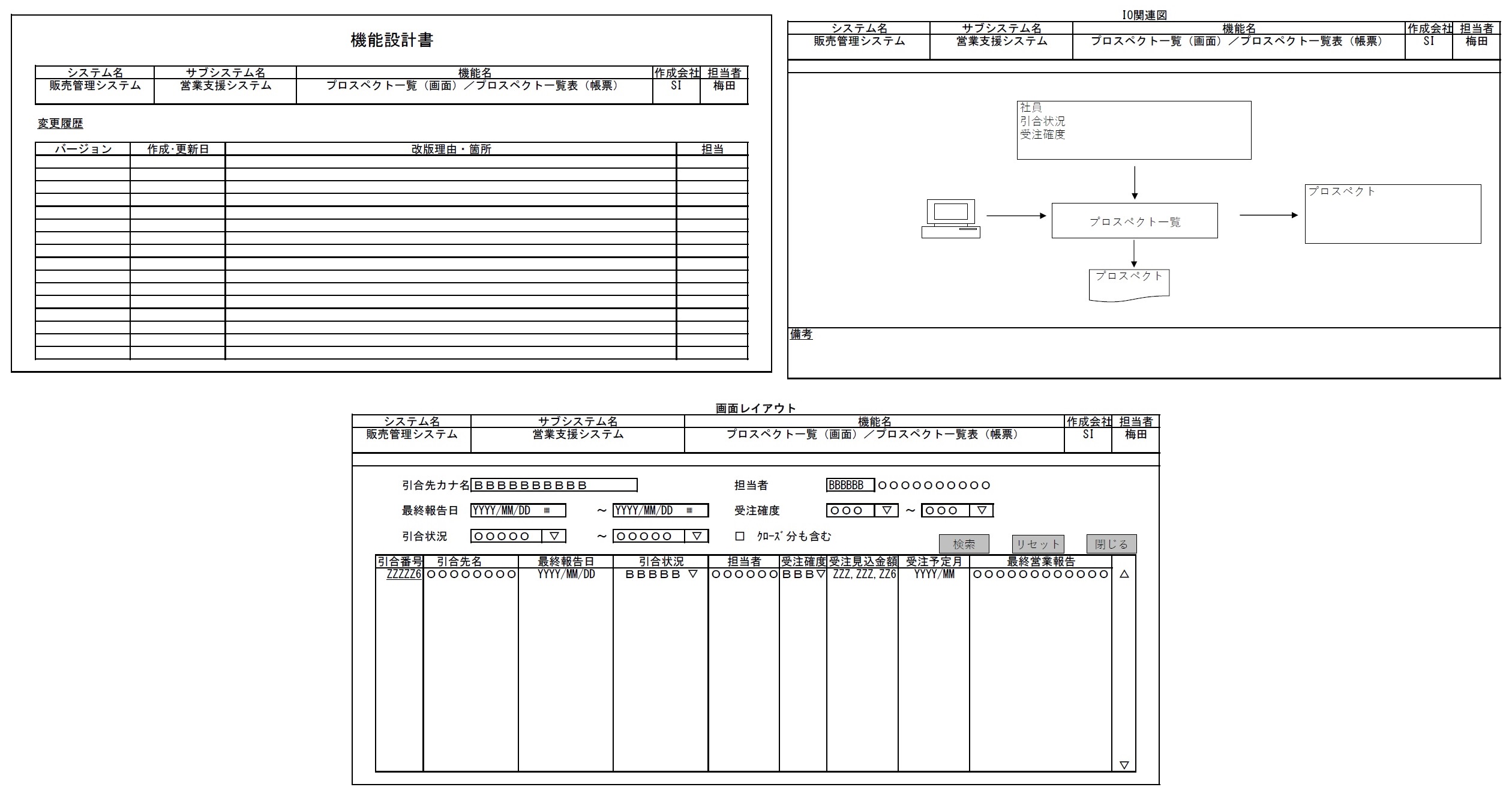
基本設計書サンプル 書き方 若手プロマネの羅針盤

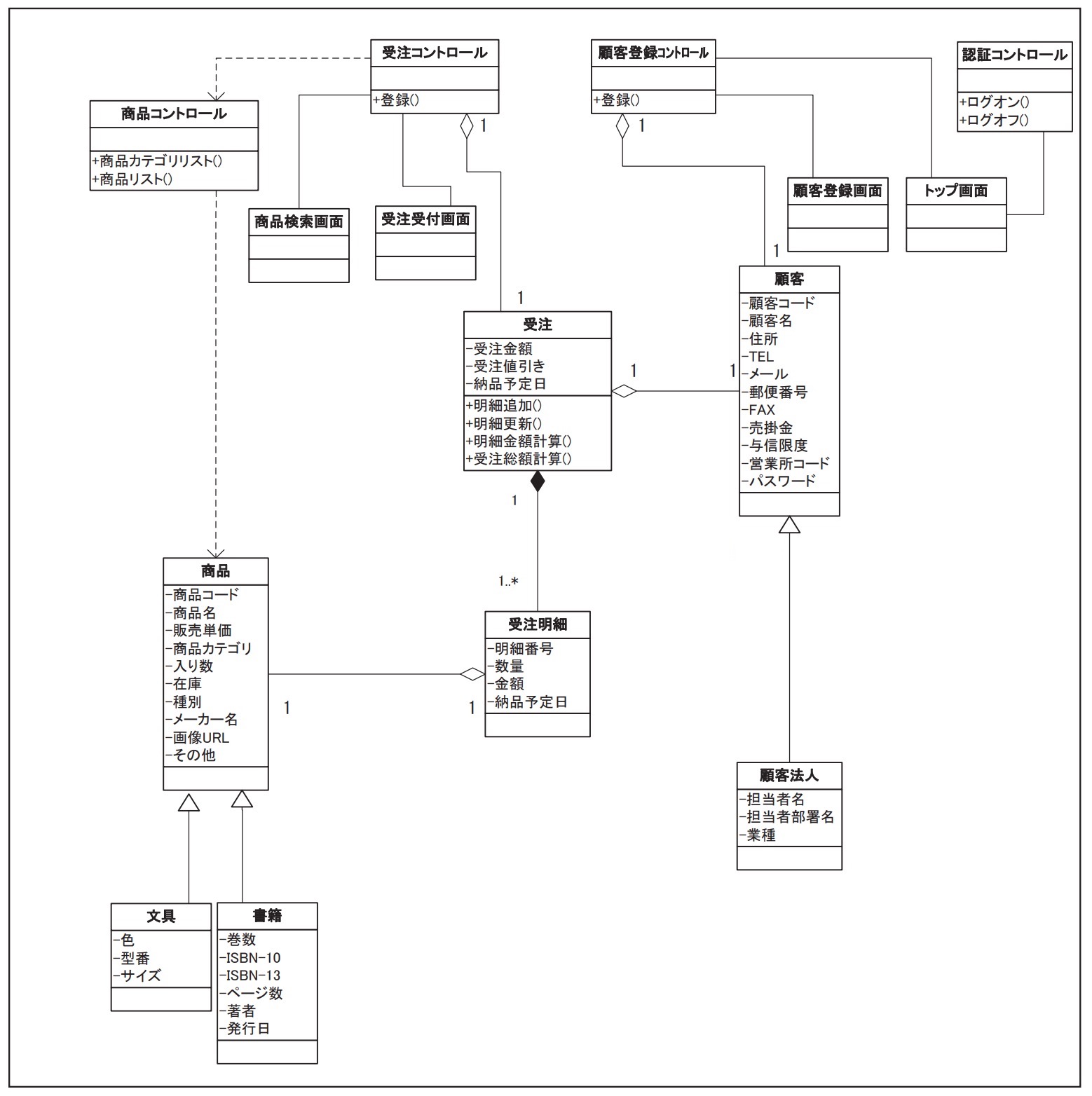
7つの設計原則とオブジェクト指向プログラミング ソフトウェア設計を考える

プログラム設計書とは 各設計書の違いと書き方 Midworks

画面レイアウト設計の標準化 Think It シンクイット

アプリ開発で設計書を作成するメリット3つ 設計書の作成方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

システム開発とは 業務内容 年収 スキル 仕事に就く方法まで解説 派遣 求人 転職なら マンパワーグループ

Web Performerについて Web Performerの導入支援 開発 コンサルなら株式会社wings
Www Ipa Go Jp Files Pdf

スマートフォンの画面とプログラミング言語ベクトル上のモバイルアプリケーションui Ux設計と開発コンセプト Guiのベクターアート素材や画像を多数ご用意 Istock

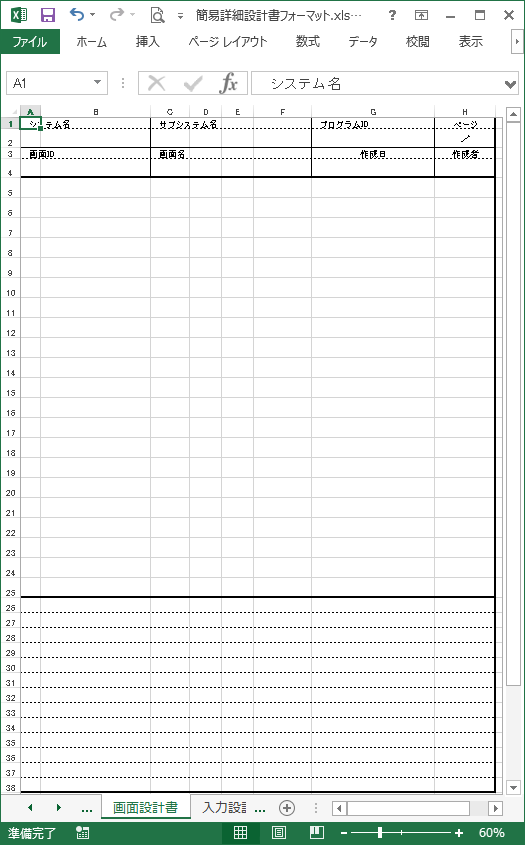
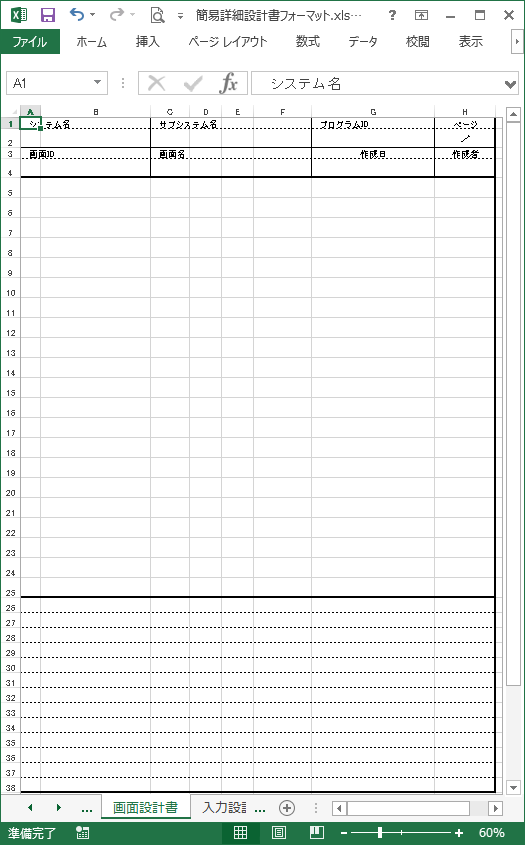
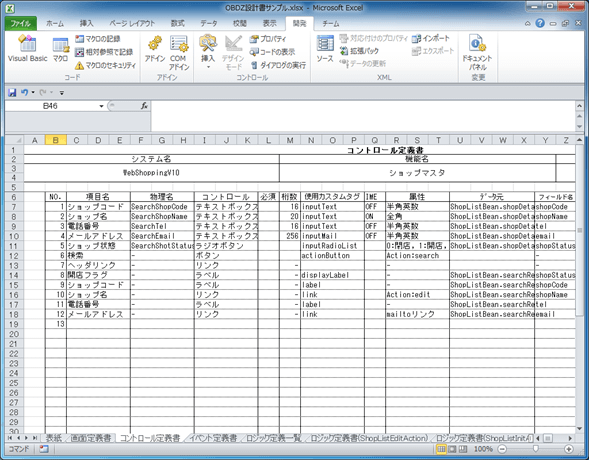
Vbs Excel シンプルな詳細設計書のフォーマット 1 Excel のダウンロード 2 Vbscript で作成するサンプル Ginpro Sqlの窓と銀プログラマ

Webシステムプログラミング設計書15

Visual Basicの絵本 アンク 本 通販 Amazon

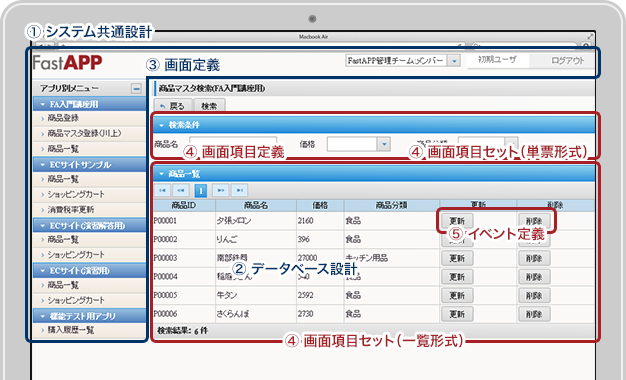
Fastapp基盤を使って超高速で作るシンプルな開発手順紹介

基本設計書サンプル 書き方 若手プロマネの羅針盤

Part1 今こそ 基本設計 のスキルを見直す 日経クロステック Xtech

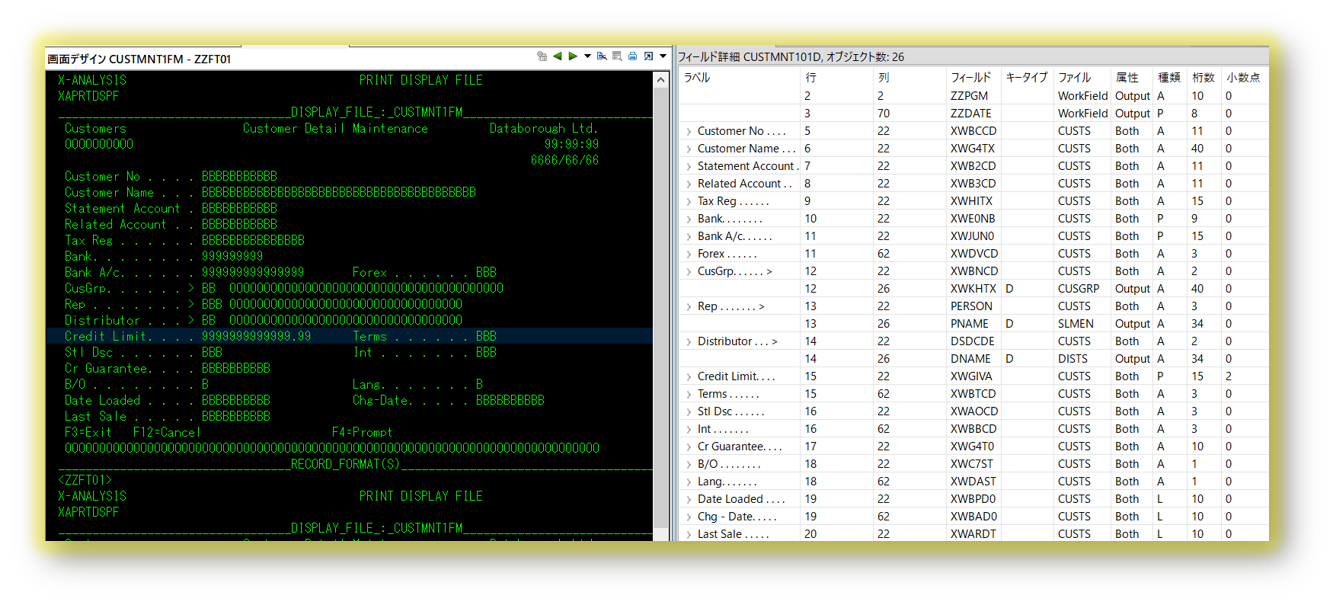
画面設計の詳細を知ろう X Analysis 製品の特徴と主な機能

画面設計図の意味 用法を知る Astamuse

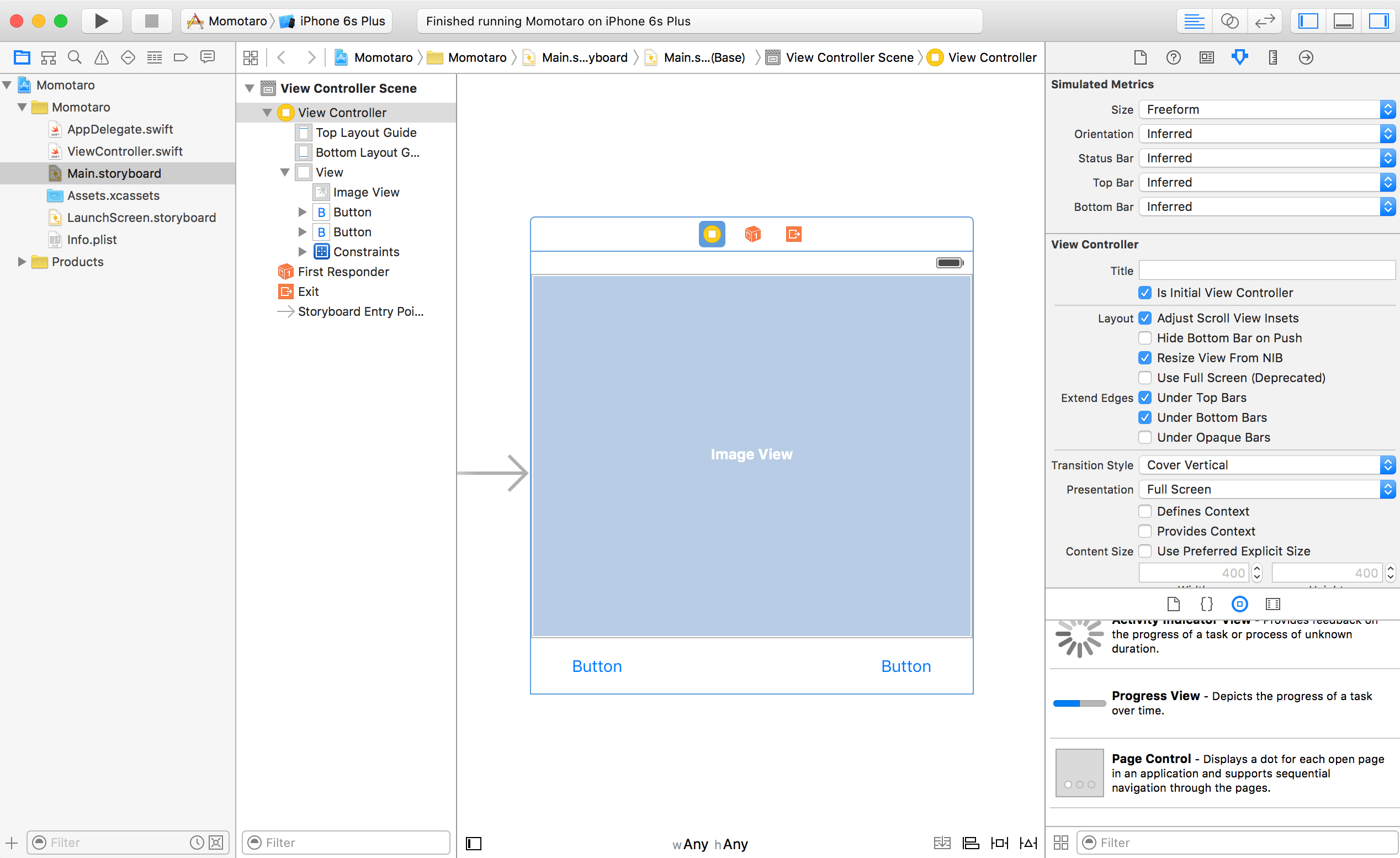
初めてiphoneアプリをデザインするには どうすればいい すぐ分かるinterface Builder Storyboard Auto Layoutの使い方 1 4 初心者のためのswiftで始めるプログラミング入門 9 It

基本設計に必要なのは全体視点 情報システムをまとめる基本設計とは

Fastapp基盤を使って超高速で作るシンプルな開発手順紹介
サーバap作成の流れ

プログラム Web モニター画面またはデスクトップ上のアプリの設計の図 プログラミングの開発におけるチームワーク 開発プロセスのデバッグ プレミアムベクター

特長 かんたん構築 部品組み立て型webアプリケーション開発基盤 楽々framework3 楽々フレームワーク 住友電工情報システム株式会社

ランク追加 長年のノウハウを学びたい Pyqが 設計 のノウハウを学べるコンテンツを追加 Python学習チャンネル By Pyq

機能 基本機能 部品組み立て型webアプリケーション開発基盤 楽々framework3 楽々フレームワーク 住友電工情報システム株式会社

画面設計を作ってみよう 村上由夏 Note

オープンソースで作る Rpaシステム開発入門 設計 開発から構築 運用まで 株式会社完全自動化研究所 小佐井宏之 コンピュータ It Kindleストア Amazon
サーバap作成の流れ

画面設計書を作成する

要件定義 システム設計ができる人材になれる記事 Qiita

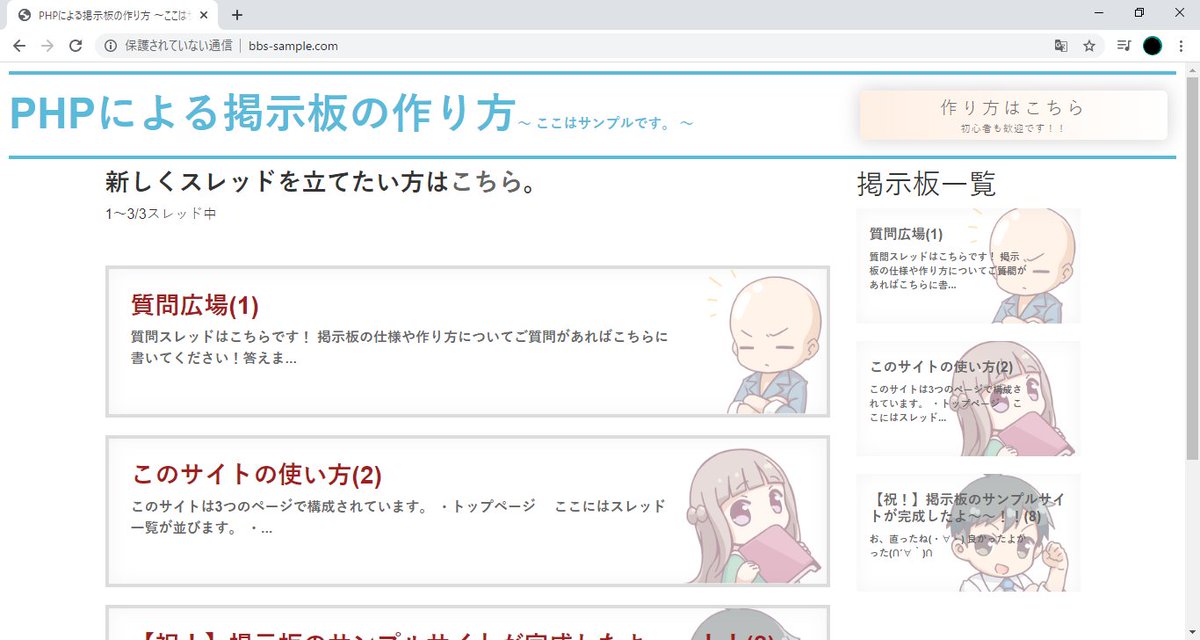
Suipedia すいぺでぃあ V Twitter Webプログラミング入門に最適な掲示板システムの作り方講座が完成しました Phpとmysqlを駆使したシンプルなシステム プログラミング初心者に配慮した優しい設計 キャラクターアイコンを選択できるポップな画面表示 全19回でお

要件定義 システム設計ができる人材になれる記事 Qiita

画面設計書を作成する

システム設計に使用する 無料 作図ツール

基本設計に必要なのは全体視点 情報システムをまとめる基本設計とは

ゲーム モダン Javascript文法で2倍楽しい グラフィックスプログラミング入門 リアルタイムに動く画面 を描く プログラマー直伝の基本 書籍案内 技術評論社

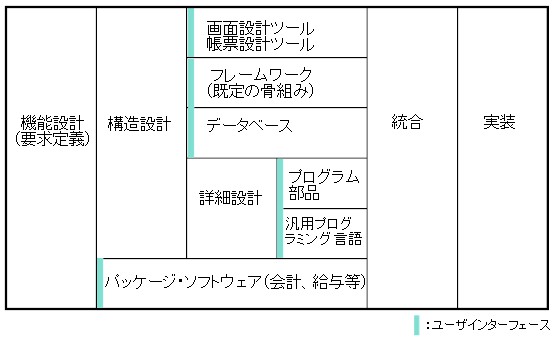
プログラミング言語に依存するソフトウェア設計

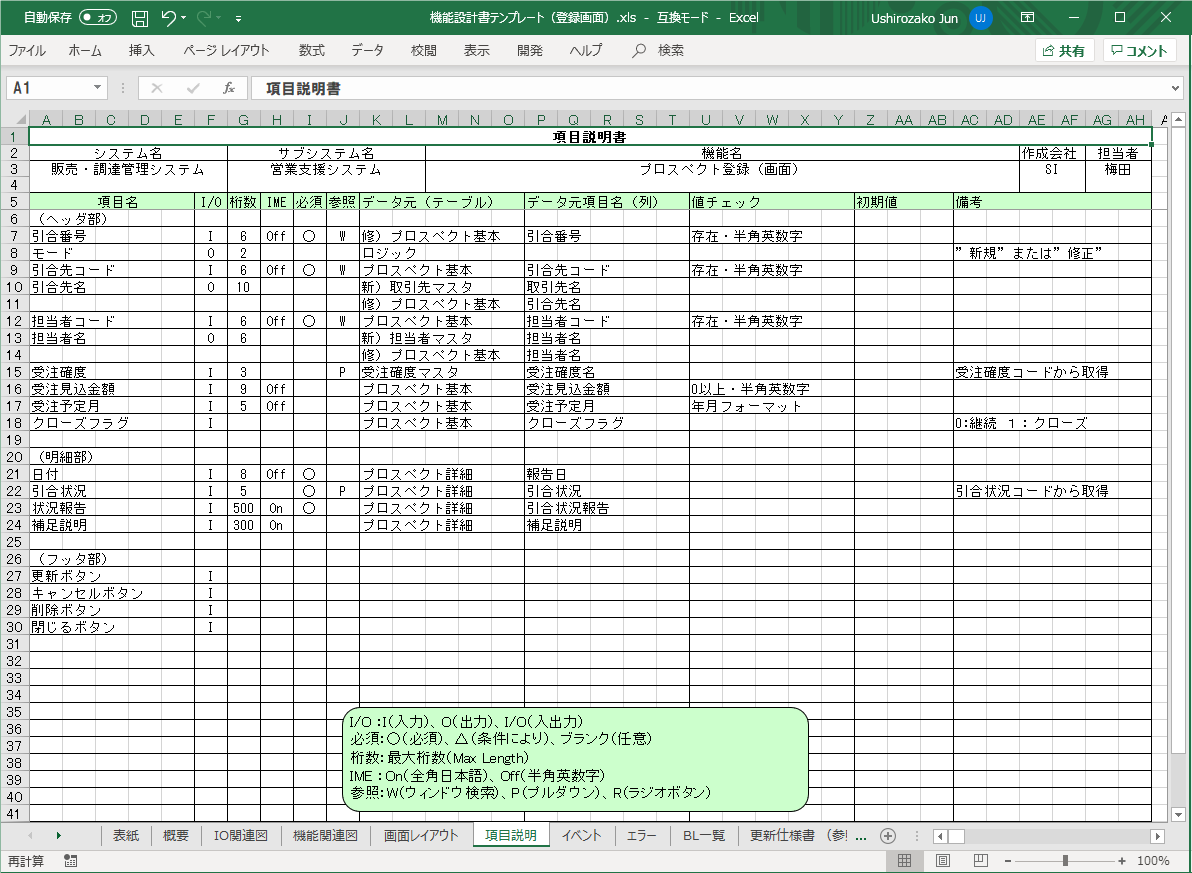
設計書 仕様書の書き方が分かる

画面もdbもexcel感覚でサブシステムを開発 ドキュメントも自動生成するforguncy4発売 ノンプログラミングwebアプリ作成ツール Forguncy フォーガンシー グレープシティ株式会社

令和時代の設計書の基本方針 Think It シンクイット

要件定義 システム設計ができる人材になれる記事 Qiita

設計をサボると穴ができる プログラム開発の 要件定義 基本設計 株式会社lig

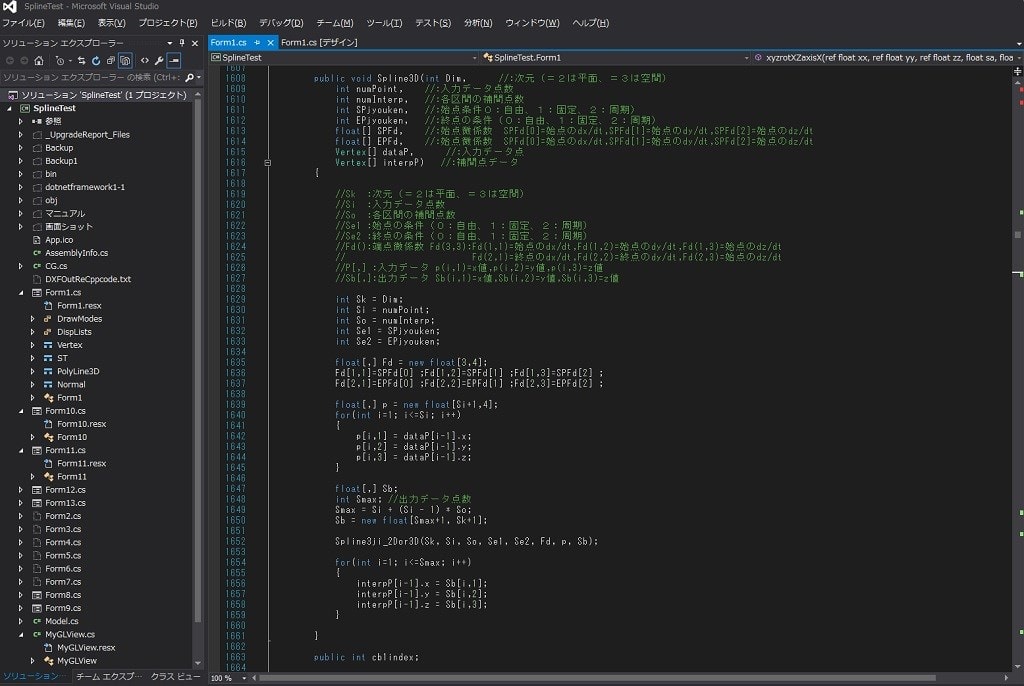
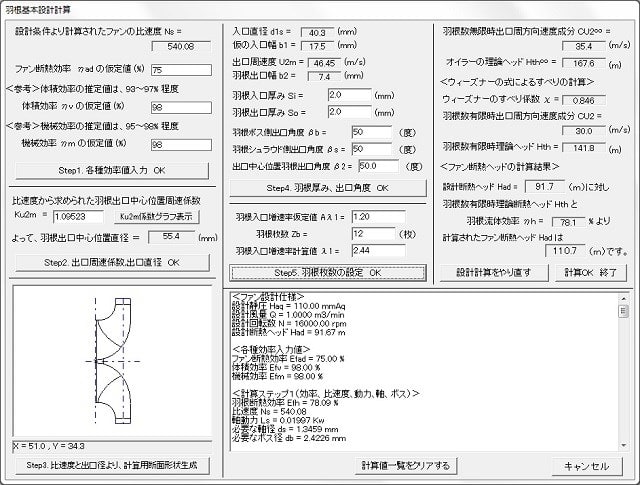
自社用設計ツールのプログラミングにおいて 3次元空間での形状要素作成関数群を作っている画面ショットです 流体機械設計 による近未来に役立つエンジニアリング

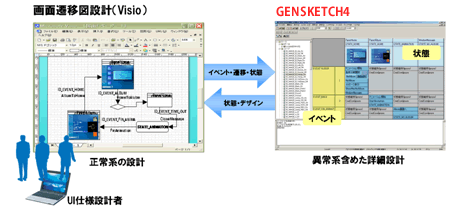
開発の流れ 組込みgui統合開発環境 Genware4 ジェンウェアフォー Ilc 株式会社アイ エル シー

簡易詳細設計書 作成 Vbscript Excel Application Logical Error

設計書の概要説明は意外と重要 Think It シンクイット

質問 Itmedia プログラム設計書の書き方

ファンの基本設計をする自作プログラム画面 流体機械設計による近未来に役立つエンジニアリング

171 今回作るアプリの設計図を紙に書こう 私だけの単語帳 みんなのプログラミング By Telulu Llc

技術レポート 内部設計書に書くべきこと 組込みソフト開発の場合 ソフテックだより 株式会社ソフテック

画面レイアウト設計の標準化 Think It シンクイット
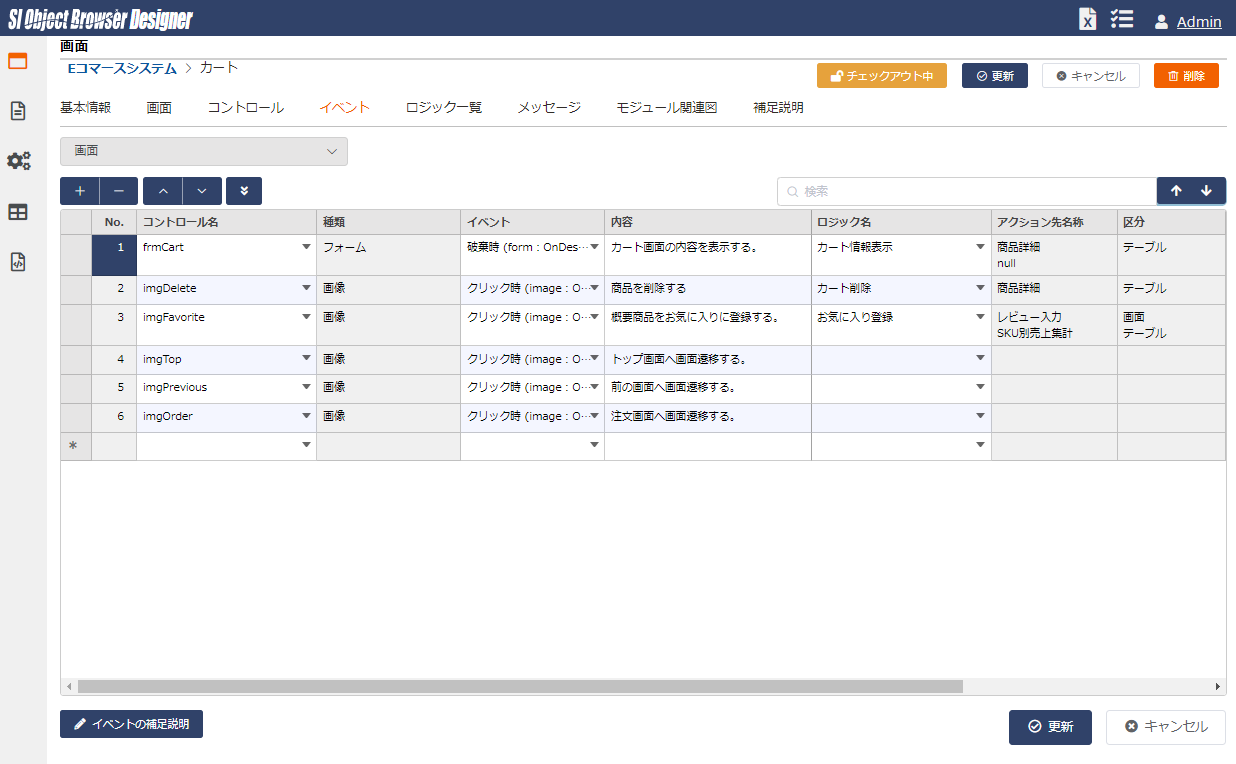
画面のデザインを認識して 設計データを逆生成するai ソフトウェア画像認識ai 仮称 Design Recognition Aiサービス 発表 株式会社 システムインテグレータ プレスリリース配信代行サービス ドリームニュース

基本設計書 Think It シンクイット

Lohaco Swiftではじめるui設計 プログラミング 操作性 と デザイン性 を兼ね備えたアプリの開発手法 柴田文彦 プログラミング Bookfan For Lohaco

Thinkit 第4回 詳細設計書 前半 3 3
サーバap作成の流れ

Webアプリをノンプログラミングで開発 実行するソフト 日経クロステック Active

要件定義 システム設計ができる人材になれる記事 Qiita

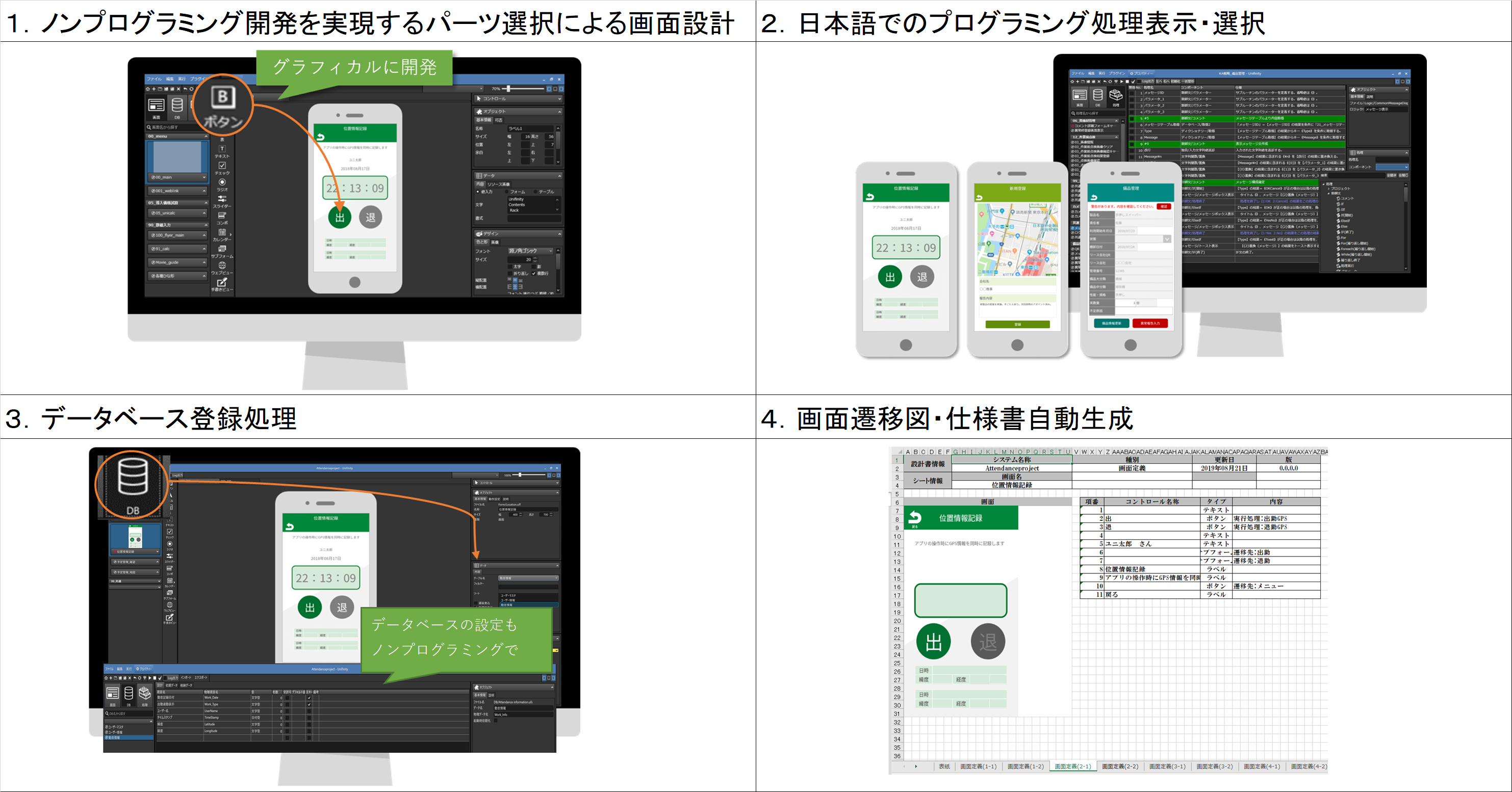
特許取得 ノンプログラミング開発の実現と開発エンジニアの開発効率向上を支える技術で特許を取得 株式会社ユニフィニティーのプレスリリース

第36回 画面設計書を書くための手法とツール 日経クロステック Xtech

侍エンジニア塾 プログラミング学習レポート 1ヶ月まとめ Tozan Blog

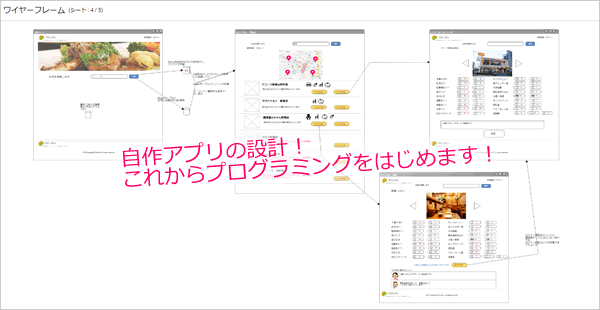
オリジナルwebアプリの設計とレビュー 設計の役割とは おすすめのプログラミングスクール比較 最短で上達するなら

外部設計 と 内部設計 とは それぞれの違いと作業内容を解説 発注成功のための知識が身に付く 発注ラウンジ

ノンプログラミングでwebアプリ作成 インフォラボが Buddy B版を一般公開 React Js Node Jsを搭載 機能をモジュール化 It

第36回 画面設計書を書くための手法とツール 日経クロステック Xtech

第36回 画面設計書を書くための手法とツール 日経クロステック Xtech

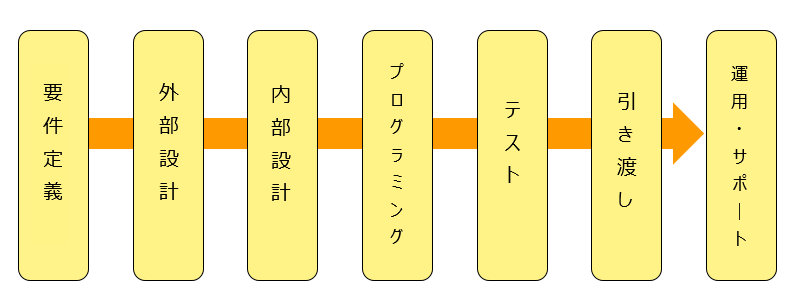
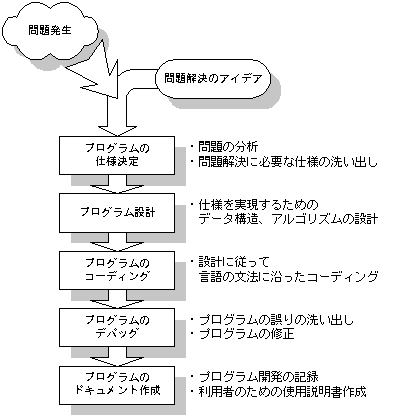
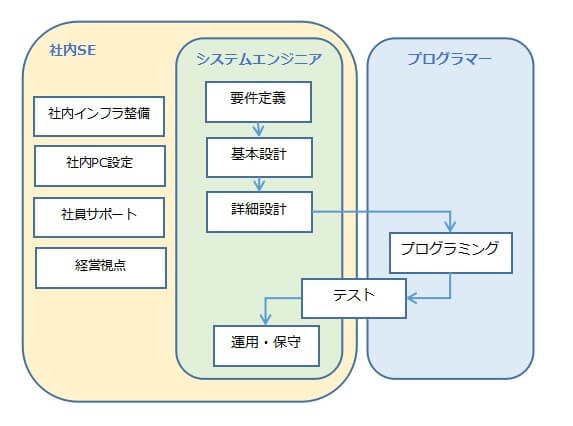
プログラム開発の手順

Web Performer 製品 ソリューションから探す 製品 ソリューション キーウェアソリューションズ

画面設計書を作成する

要件定義 システム設計ができる人材になれる記事 Qiita
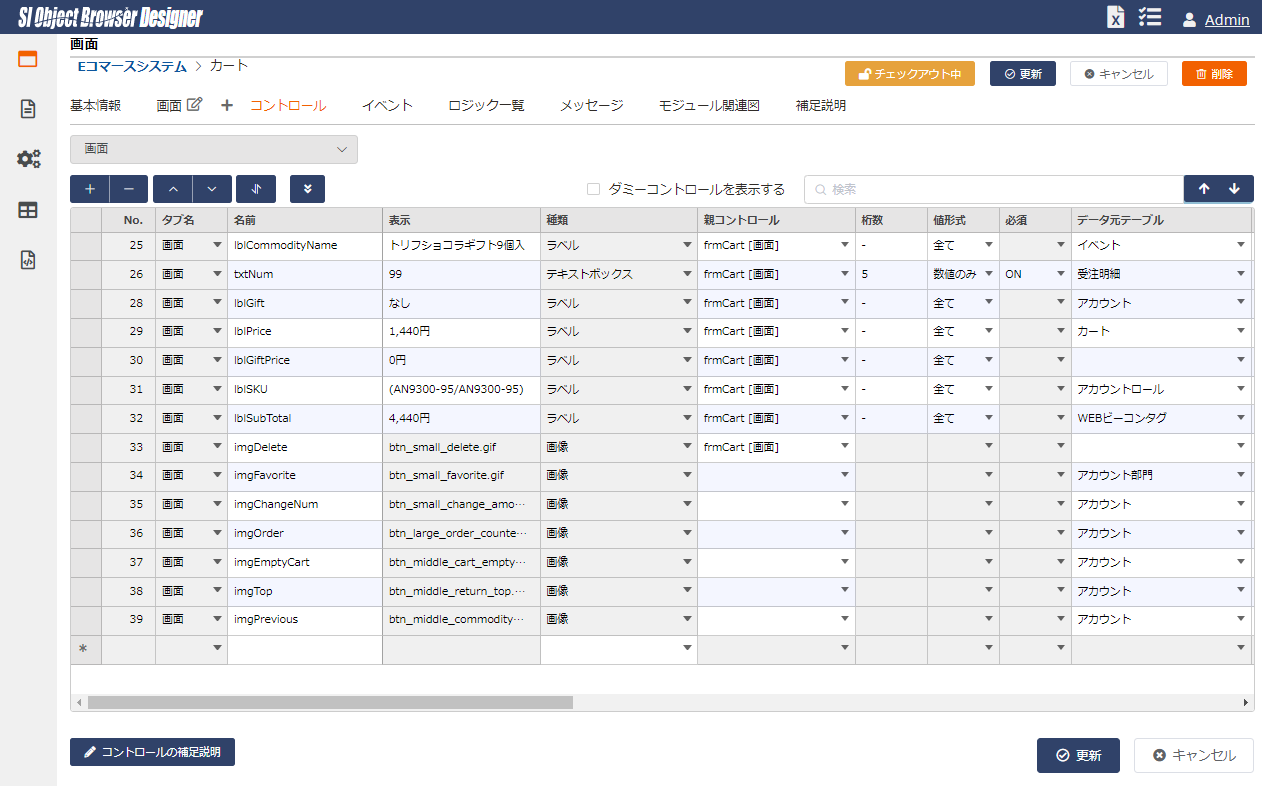
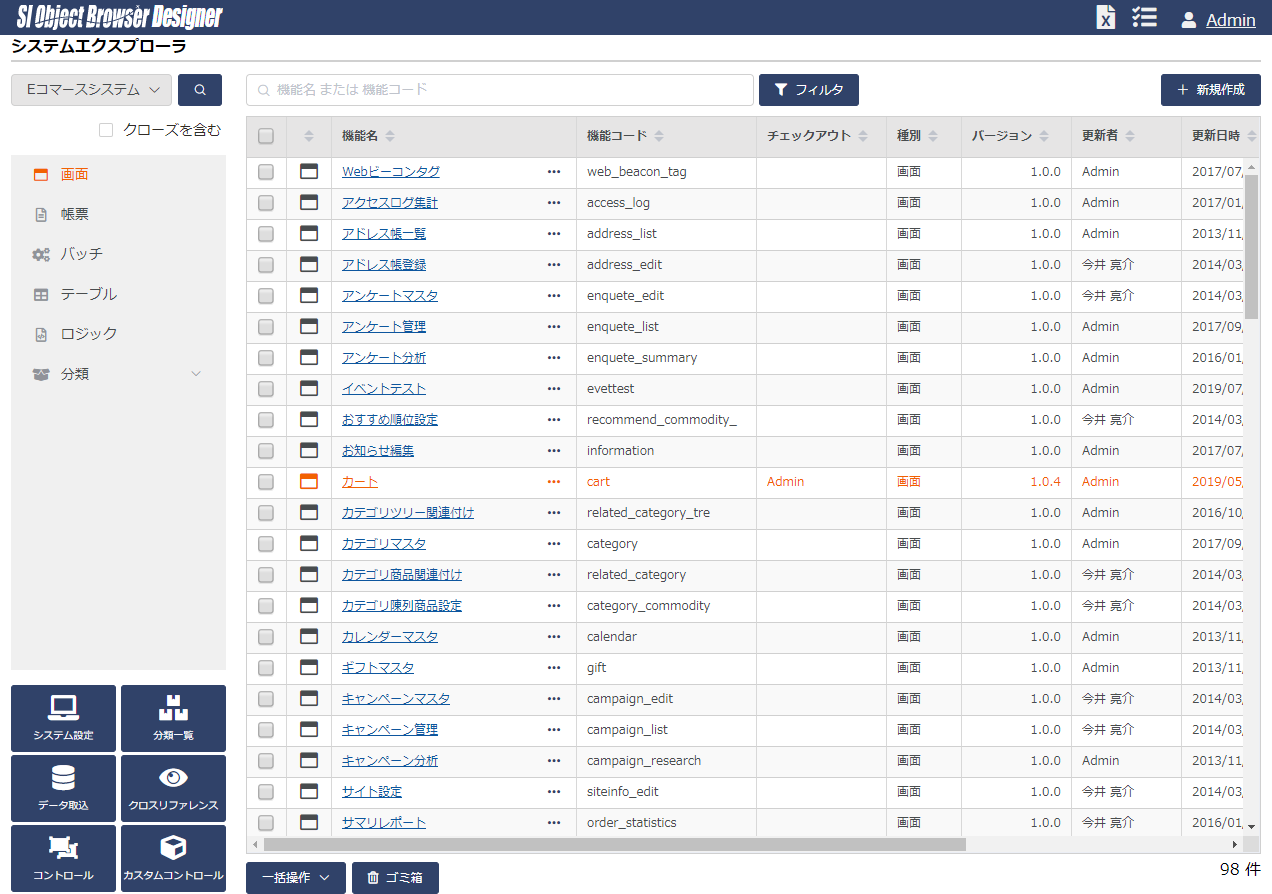
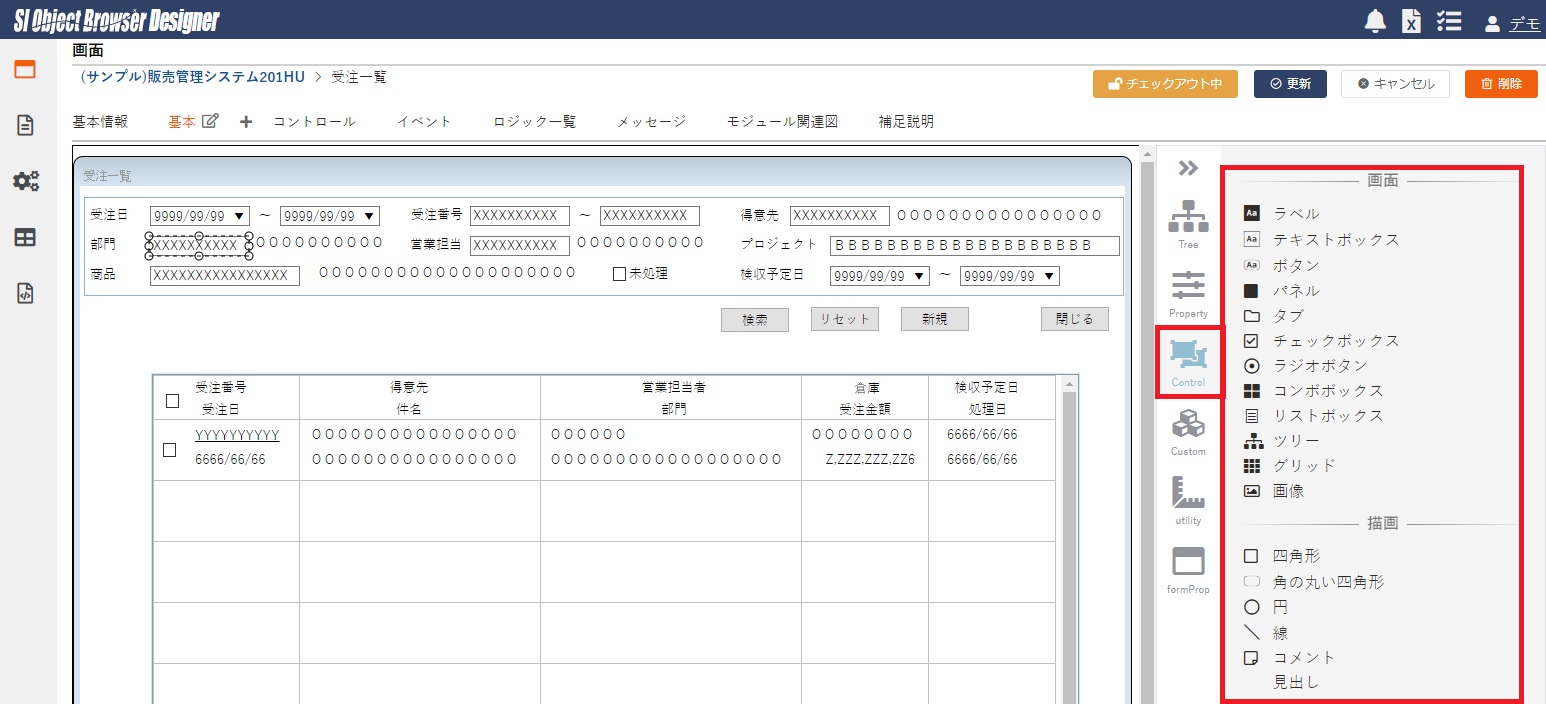
業界初の衝撃 設計書ジェネレータで設計革命 Si Object Browser Designer Ver 1 0 リリース システム設計の手作業をやめ 真の効率化をクラウドで実現する Osdn Magazine

画面設計書を作成する

基本設計に必要なのは全体視点 情報システムをまとめる基本設計とは

基本設計書サンプル 書き方 若手プロマネの羅針盤

Nuxt Vuetify Netlify Myポートフォリオサイト作成 Nuxtインストールと画面設計 末っ子webエンジニアshootのブログ

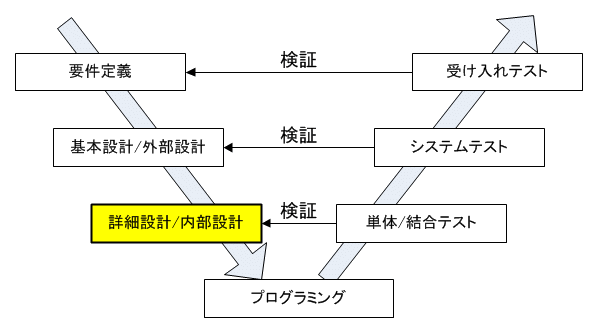
基本設計 外部設計 と詳細設計 内部設計 の違いは ビズドットオンライン

周りのプログラマーの一歩先を行く プログラムの設計の本質と秘訣

詳細設計書のサンプル 書き方 若手プロマネの羅針盤

僕はこうやって画面設計書を作ってる Webシステムにおける簡潔な画面設計書の例 Qiita

画面設計の詳細を知ろう X Analysis 製品の特徴と主な機能

詳細設計は必要です 開発思考実験日記

管理画面のhtmlを作成 Webエンジニアの就職地図

Vbaでアプリを作る方法とは 考え方 サンプルの作り方も解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

システムエンジニアエキスパートエグゼクティブサーチ サーチファーム ジャパン株式会社 人材採用 ヘッドハンティング スカウト

第5回 画面編 見れば わかる 画面レイアウト の作り方 日経クロステック Xtech

Ecサイトの会員登録画面 ログイン機能を作成しよう プログラミング未経験から始めるphp入門 応用編 3 1 3 Codezine コードジン



